How To Create Gif Images In Paint
If you've spent any time on the internet at all, you've probably come in contact with an animated GIF. It's an image file that allows you to feature animated images, which makes it seem like the image is moving. Think of them as a hybrid between a still image and a video. Why are GIFs great additions to your marketing? They're easy to consume, provide a new way to capture your viewers' attention, and can have a serious emotional impact. And since content that makes us feel something encourages us to share, these tiny animations are worth experimenting with. The best part about GIFs is that they aren't too hard to make. If you have access to Photoshop and a few minutes to spare, you can create an animated GIF in no time. In the following tutorial on making animated GIFs, I'm using the Creative Cloud 2015 version of Photoshop, but the steps should be similar in other versions. Here's an example of an animated GIF you might make using this tutorial: Alright, let's get started. Gather the images you want in a separate folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. Then, select Browse, and choose which files you'd like to use in your GIF. Then, click OK. Photoshop will then create a separate layer for each image you've selected. Once you've done that, skip to step two. Create each frame of the animated GIF as a different Photoshop layer. To add a new layer, choseLayer>New>Layer. Be sure to name your layers so you can keep track of them easily when you make your GIF. To name a layer, go to the Layer panel on the bottom right of your screen, double-click on the default layer name, and type in the name you want to change it to. Press Enter when you're finished. Once you have your layers in there and you've named them all, you're ready for step two. Pro Tip: If you want to combine layers so they appear in a single frame in your GIF, turn visibility on for the layers you want to merge (by clicking on the "eye" to the left of each layer name so only the eyes for the layers you want to merge are open). Next, press Shift + Command + Option + E (Mac) or Shift + Ctrl + Alt + E (Windows). Photoshop will create a new layer containing the merged content, which you should also rename. To open Timeline, go to the top navigation, choose Window > Timeline. The Timeline will let you turn different layers on and off for different periods of time, thereby turning your static image into a GIF. The Timeline window will appear at the bottom of your screen. Here's what it looks like: If it's not automatically selected, choose it from the dropdown menu -- but then be sure to actually click it, otherwise the frame animation options won't show up. Now, your Timeline should look something like this: To do this, first select all your layers by going to the top navigation menu and choosingSelect > All Layers. Then, click the menu icon on the right of the Timeline screen. From the dropdown menu that appears, choose Create new layer for each new frame. This will make each layer a frame of your GIF. To do this, click the time below each frame and choose how long you'd like it to appear. In our case, we chose 0.5 seconds per frame. The default will say Once, but you can loop it as many times as you want, including Forever. Click Other if you'd like to specify a custom number of repetitions. Satisfied with your GIF? Save it to use online by going to the top navigation bar and clicking File > Export >Save for Web (Legacy)... Next, choose the type of GIF file you'd like to save it as under the Preset dropdown. If you have a GIF with gradients, choose Dithered GIFs to prevent color banding.If your image employs a lot of solid colors, you may opt for no dither. The number next to the GIF file determines how large (and how precise) the GIF colors will be compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the appearance of more colors and detail -- but it increases the file size. Click Save at the bottom to save the file to your computer. Now you're ready to upload this GIF to use in your marketing! Upload the GIF file into any place online that you'd put an image, and it should play seamlessly. Here's what the final product might look like: Pinterest was the first to enable animated GIFs, followed by Twitter. And by the summer of 2015, Facebook had also jumped on the GIF bandwagon. Then, Instagram changed the game with Boomerang, which lets users film and share their own GIFs. On any of these social feeds, animated GIFs can be a great way to stand out in a crowded feed. For example, check out how Product Hunt used a GIF to promote a forum on its website: 2) In your emails. Animated GIFs display in email the same way a regular image does. So why not spruce up your email marketing by replacing still images with animated ones? Not only could this help capture recipients' attention with novelty alone, but it could also have a direct impact on your bottom line. For some brands, including an animated GIF in emails correlated with as much as a 109% increase in revenue. Using HubSpot's free email marketing software is an easy way to accomplish this type of increase on your own site. Make use of GIFs by showcasing products, making event announcements, or otherwise enticing readers. Check out the GIF below from women's clothing shop Ann Taylor LOFT: They made a present look like it's shaking to create intrigue and get recipients to click through to "unwrap" their gift. Source: Litmus Your blog post doesn't have to be about animated GIFs or structured like a BuzzFeed-style listicleto include GIFs -- although, we do love a good dose of silly listicle GIFs every once in a while. For example, here's a simple, animated GIF created by fellowmarketer Ginny Mineoto explain the definition of a call-to-action for a blog post: And finally, one of our oldie-but-goodie favorites: an animated GIF from a post on office kitchen recipes. How will you use GIFs in your marketing? Share with us in the comments. Editor's Note: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. How to make a GIF

How to Create an Animated GIF in Photoshop

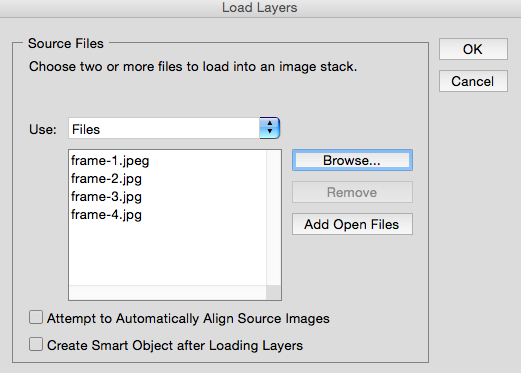
Step 1: Upload your images to Photoshop.
If you already have images created ...


If you don't already have the series of images created ...


Step 2: Open up the Timeline window.


Step 3: In the Timeline window, click "Create Frame Animation."


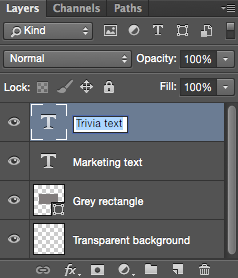
Step 4: Create a new layer for each new frame.
![]()

Step 5: Open the same menu icon on the right, and choose "Make Frames From Layers."

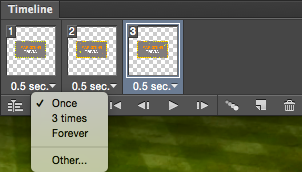
Step 6: Under each frame, select how long it should appear for before switching to the next frame.

Step 7: At the bottom of the toolbar, select how many times you'd like it to loop.

Step 8: Preview your GIF by pressing the play icon.
![]()
Step 9: Save and Export Your GIF



How to Use GIFs in Your Marketing
1) On social media.
— Product Hunt (@ProductHunt) July 6, 2017

3) In blog posts.




Originally published Jul 10, 2017 8:00:00 AM, updated February 10 2020
How To Create Gif Images In Paint
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: byrdcasent.blogspot.com

0 Response to "How To Create Gif Images In Paint"
Post a Comment